Real-Time View Counter icon for JetTheme
📈 Introducing Real-Time View Counter for JetTheme
Hey there, JetTheme users! We have an exciting new addition for you that will take your website's analytics to the next level. Introducing the Real-Time View Counter, a code snippet that allows you to display the number of views your posts receive in real-time. Let's dive into the details
To implement the Real-Time View Counter on your JetTheme-based website, follow these simple steps:
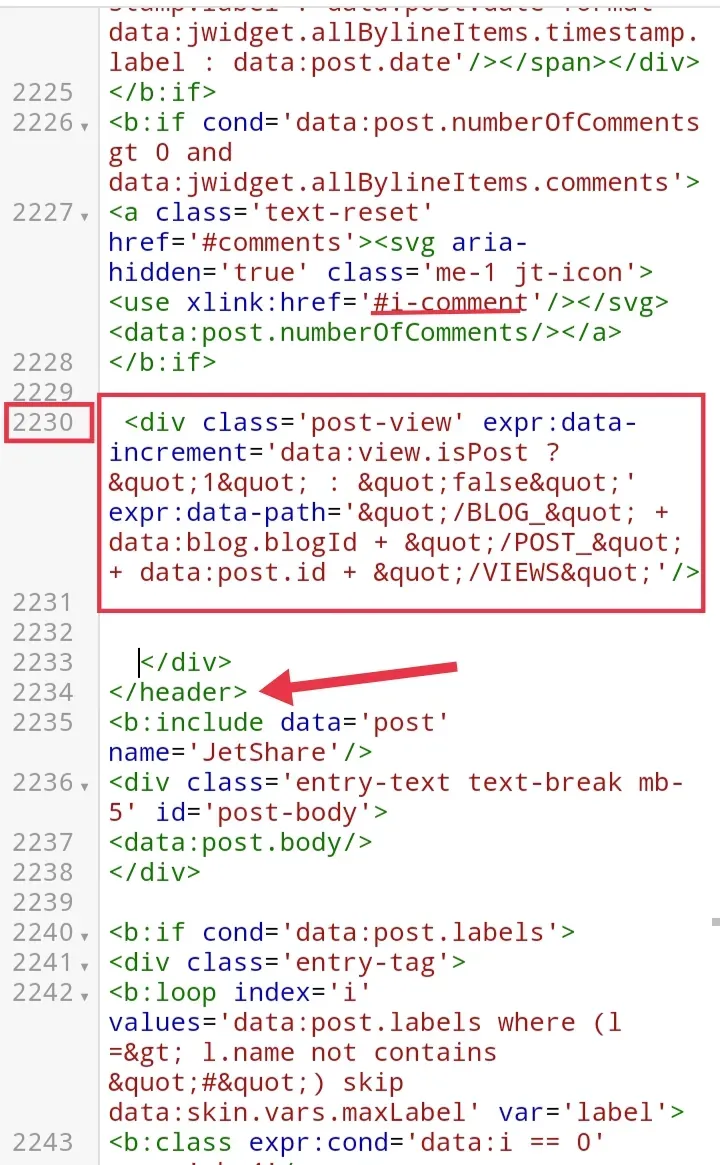
Step 1: Paste the following code under the last header in your theme you can see on image
<div class='post-view' expr:data-increment='data:view.isPost ? "1" : "false"' expr:data-path='"/BLOG_" + data:blog.blogId + "/POST_" + data:post.id + "/VIEWS"'/>
Step 2: Add the CSS code snippet to your theme's customization options. Go to "Theme" > "Customize" > "Advanced" > "add css " and paste the following CSS code:
.click-counter::before { content: "0" } .click-counter[data-view]::before { content: attr(data-view); }
[data-path] { --text-color: #000; --text-color-dark: #fff; --icon-loading: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 50 50' x='0px' y='0px' fill='%23000'><path d='M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z'><animateTransform attributeName='transform' attributeType='xml' dur='0.6s' from='0 25 25' repeatCount='indefinite' to='360 25 25' type='rotate'></animateTransform></path></svg>"); --icon-eye: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='none' stroke='%23000' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.25'><path d='M15.58 12c0 1.98-1.6 3.58-3.58 3.58S8.42 13.98 8.42 12s1.6-3.58 3.58-3.58 3.58 1.6 3.58 3.58Z'></path><path d='M12 20.27c3.53 0 6.82-2.08 9.11-5.68.9-1.41.9-3.78 0-5.19-2.29-3.6-5.58-5.68-9.11-5.68-3.53 0-6.82 2.08-9.11 5.68-.9 1.41-.9 3.78 0 5.19 2.29 3.6 5.58 5.68 9.11 5.68Z'></path></svg>");
--text-loading: "--"; --text-loaded: attr(data-view); --border-color: rgba(0, 0, 0, 0.1); --border-color-dark: rgba(255, 255, 255, 0.2); display: inline-flex; align-items: center; justify-content: center; gap: 6px; font-size: 14px; color: var(--text-color); } [data-path]::before { content: ""; width: 20px; height: 20px; background-size: 20px; background-repeat: no-repeat; background-position: center; opacity: 0.8; -webkit-mask: var(--svg-icon); mask: var(--svg-icon); background: var(--text-color); --svg-icon: var(--icon-loading); } [data-path][data-view]::before { --svg-icon: var(--icon-eye); } [data-path]::after { content: var(--text-loading); opacity: 0.8; } [data-path][data-view]::after { content: var(--text-loaded); } .dark-mode [data-path] { --text-color: gray; --border-color: var(--border-color-dark); }
Step 3: Paste the code snippet above the closing `</body>` tag of your theme.
<script> function viewCounterLoaded () { const counter = new ViewCounter({ databaseUrl: "https://example.firebaseio.com", selector: ".post-view", abbreviation: true }); if (typeof infinite_scroll !== "undefined") { infinite_scroll.on("load", counter.init.bind(counter)); } }; </script>
<script defer onload='viewCounterLoaded()' src='https://cdn.jsdelivr.net/gh/fineshopdesign/view-counter@main/build/bundle.js'></script>
That's it! You have successfully integrated the Real-Time View Counter into your JetTheme website. Now, whenever a user visits one of your posts, the view count will automatically update and display in real-time.
Note please
Please note that you need to replace `"https://example.firebaseio.com"` with your own Firebase Realtime Database URL to store and retrieve the view counts accurately.
How to Create Firebase url
to get a firebase url like this https://dktechnozone.firebaseio.com/ you have to create a project on firebase and create a realtime database.
if a lot of our database uses it and is hit by a limit then the widget doesn't work then it's more advisable to make your own database.
- open firebase console at https://console.firebase.google.com
- select the firebase project you want to use or add a project
- click the Build menu 🔻and select ◾Realtime Database
- then see on side and click Rules and remove all green rule code from box replace with this code rule and click on publish ✅
{
"rules": {
".read": "true",
".write": "true",
}
}
Then paste and copy the link text i mean firebase url like this https://dkteczon-default-rtdb.firebaseio.com don't copy my url 🤨
ok, so that's all the visitor counter widget with firebase that I can share this time, thanks for visiting and I hope it's useful.
Enjoy tracking the popularity of your posts with the Real-Time View Counter for JetTheme! If you have any questions or need further assistance, feel free to reach out. Happy blogging! 🚀
Last word
In this post we will provided information about Real-Time View Counter icon for JetTheme, If you enjoy this post, kindly share it with your friends. For any queries, feel free to join our Telegram channel, where we share exclusive and informative content. Many valuable tips are exclusively available on our Telegram channel. Stay updated with your favorite source, DK Technozone.







![PUBG Mobile Lite config Ultra Aimbot auto headshot: Latest Update [100% Working]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBIxYwXISNcJn0UpDTG0Rg__RYya6j6wgoAfI1V5DMcd9E1uPzYjiJwpvkrjbMa41dpv1zh3VN0bmZ63yisgSuGroWDaIcPS5SbS0iJlworQsR7yEdaZWeOrfrryqf2vo1twZwUp9NE5LYGeCuYs1rPDMW3jGnHbrfd6jKAvmq31sOvK1eT2-Db_S1VrY/s16000/1000113727.webp)






not working bro
Ad in right place and replace firebase url and chenge rules it will definitely work