how to add social media button above the post
How to Add Social Media Buttons Above the Post: Features, Uses, and Importance
In today's digital age, having a strong social media presence is crucial for any website looking to boost its online visibility and engagement. One effective way to enhance your social media presence is by strategically placing social media buttons above your posts. In this article, we will discuss the features, uses, and importance of adding social media buttons above the post, helping you outrank your competitors on Google.
Features of Social Media Buttons Above the Post
Social media buttons above the post typically include icons for popular social media platforms such as Facebook, Twitter, Instagram, LinkedIn, and Pinterest. These buttons are usually accompanied by a call-to-action (CTA) encouraging users to share the content on their social media profiles.
Additionally, these buttons may come with features such as:
- Customization: You can customize the appearance of the buttons to match your website's design and color scheme.
- Tracking: Some plugins or tools allow you to track the number of shares and engagement each post receives on social media.
- Responsive Design: The buttons are designed to be responsive, ensuring they look great on all devices, including desktops, tablets, and smartphones.
Uses of Social Media Buttons Above the Post
Adding social media buttons above the post offers several benefits:
- Increased Social Shares: By making it easy for visitors to share your content, you can increase the likelihood of your posts going viral and reaching a wider audience.
- Improved SEO: Social shares are considered a positive signal by search engines, potentially boosting your website's search engine rankings.
- Enhanced User Engagement: Social media buttons encourage visitors to interact with your content, leading to higher user engagement and longer time spent on your website.
Importance of Adding Social Media Buttons Above the Post
- In the competitive online landscape, standing out from the crowd is essential. Adding social media buttons above your posts can give your content the edge it needs to be noticed. Here's why it's important:
- Boosts Brand Visibility: When users share your content on social media, it exposes your brand to a broader audience, increasing brand visibility and awareness.
- Drives Traffic: Social media shares can drive significant traffic to your website, especially if your content resonates with the audience and encourages further exploration of your site.
- Builds Credibility: A high number of social shares can enhance your website's credibility and authority, making it more likely for users to trust and engage with your content.
Codes -
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<div class="dktczn dktczn-4" style="margin: 8px 0; clear: both;">
<style>
body {
background: #002549;
}
.socialcrd { margin-bottom: 18px; position: relative; border: 2px solid transparent; border-radius: 5px; background: #f0f8ff; display: flex; align-items: center; padding: 7px; justify-content: space-between; overflow: hidden; } .whatsapp-card { animation: whatsapp-border-animation 1s infinite; } .telegram-card { animation: telegram-border-animation 1s infinite; } .instagram-card { animation: instagram-border-animation 1s infinite; } @keyframes whatsapp-border-animation { 0% { border-color: transparent; } 50% { border-color: #25d366; } 100% { border-color: transparent; } } @keyframes telegram-border-animation { 0% { border-color: transparent; } 50% { border-color: #004F7A; } 100% { border-color: transparent; } } @keyframes instagram-border-animation { 0% { border-color: transparent; } 50% { border-color: #E1306C; } 100% { border-color: transparent; } }
/* code by dktechnozone.in */
.links-nofollow { display: inline-flex; align-items: center; justify-content: center; font-size: 1rem; font-weight: bold; text-decoration: none; padding: 5px 20px; border-radius: 2px; flex-shrink: 0; transition: all 0.3s ease-in-out; color: white !important; } .links-nofollow i { margin-right: 5px; } .whatsapp-card .links-nofollow { background: #25d366; } .telegram-card .links-nofollow { background: #004F7A; } .instagram-card .links-nofollow { background: #E1306C; } .links-nofollow:hover { transform: scale(1.05); }
</style>
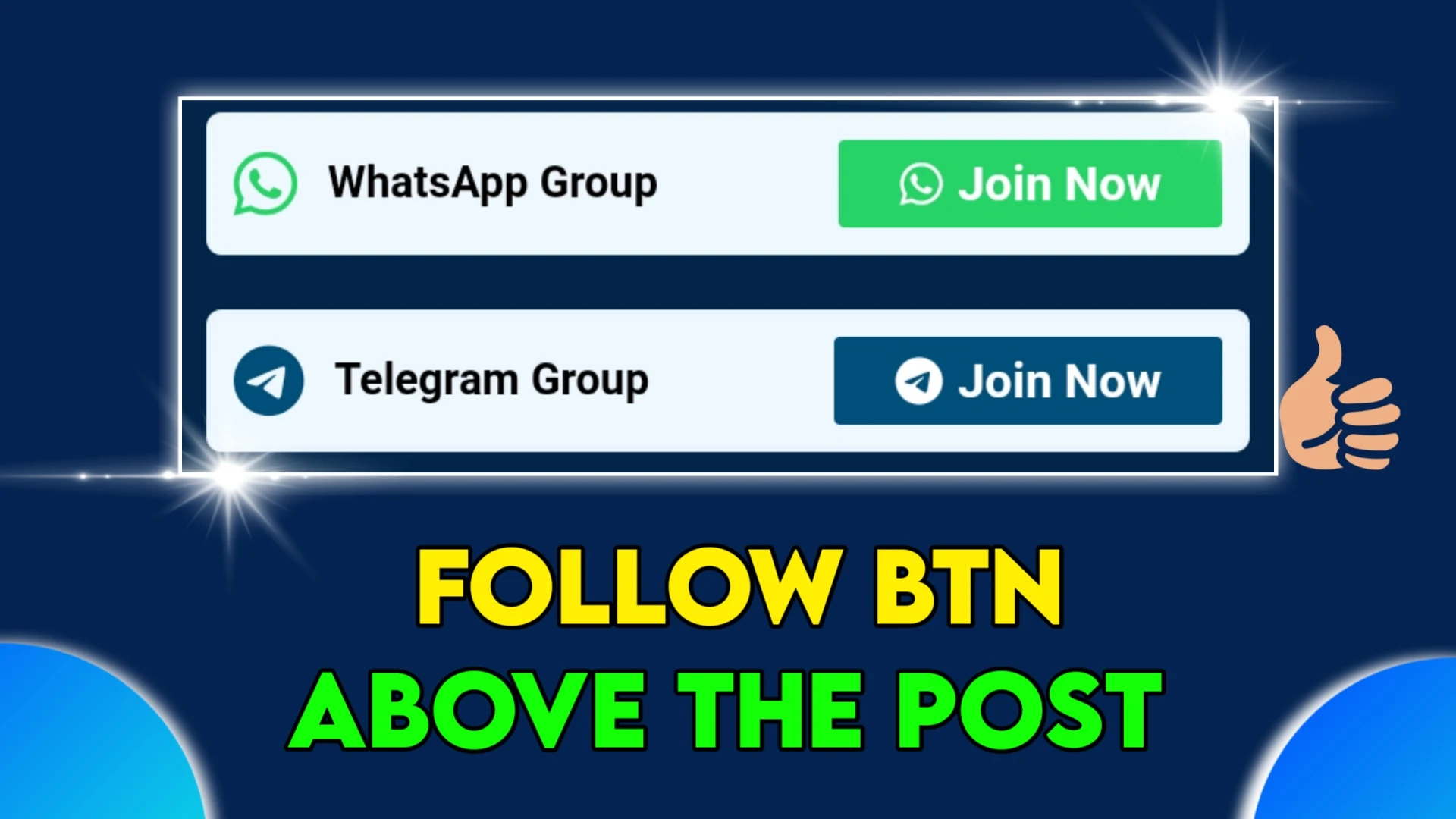
<div class="socialcrd whatsapp-card">
<span style="display: flex; align-items: center;"><i class="fab fa-whatsapp" style="font-size:24px;color:#25d366;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">WhatsApp Group</span>
</span>
<a class="links-nofollow" href="https://whatsapp.com/channel/0029VaXnfPmH5JM270kPZq1i" rel="nofollow noopener noreferrer" target="_blank">
<i class="fab fa-whatsapp"></i> Join Now
</a>
</div>
<div class="socialcrd telegram-card">
<span style="display: flex; align-items: center;"><i class="fab fa-telegram" style="font-size:24px;color:#004F7A;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">Telegram Group</span>
</span>
<a class="links-nofollow" href="https://t.me/bloging_help" rel="nofollow noopener noreferrer" target="_blank">
<i class="fab fa-telegram"></i> Join Now
</a>
</div>
</div>
<!-- codes from dktechnozone.in -->
Conclusion
In conclusion, adding social media buttons above your posts is a simple yet effective way to enhance your social media presence, increase user engagement, and boost your website's visibility and traffic. By leveraging the features and benefits of social media buttons, you can outrank your competitors and establish a strong online presence.
Last word
In this post we will provided information about how to add social media button above the post, If you enjoy this post, kindly share it with your friends. For any queries, feel free to join our Telegram channel, where we share exclusive and informative content. Many valuable tips are exclusively available on our Telegram channel. Stay updated with your favorite source, DK Technozone.